Understanding JavaScript’s Runtime!
What is V8 and how does asynchronous computation work.
Table of contents
I was working on a C++ project and had to implement an asynchronous network call, which was not pretty compared to the simple and straightforward syntax used in Javascript. (Would include a snippet, but don’t want to give anyone PTSD)
I got curious and dug deeper into how asynchronous tasks work in Javascript. After a ton of research, I wanted to compile everything I’ve learned into a simple and easy-to-understand article.
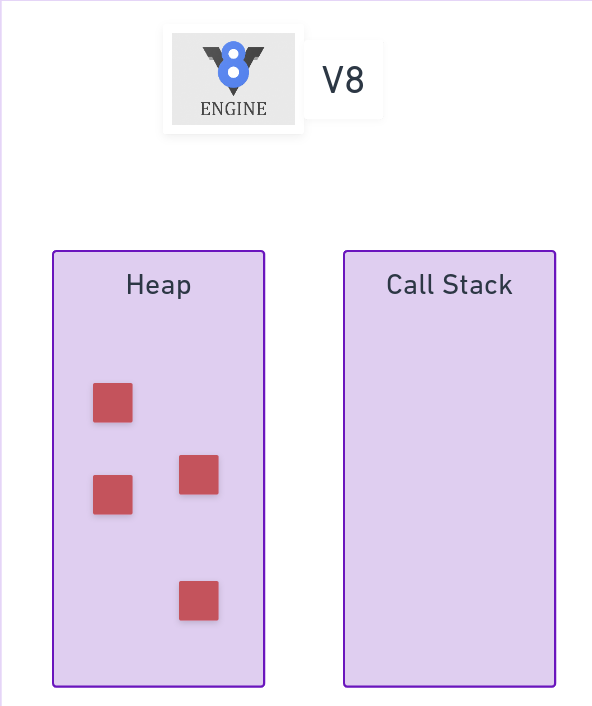
The V8 Engine
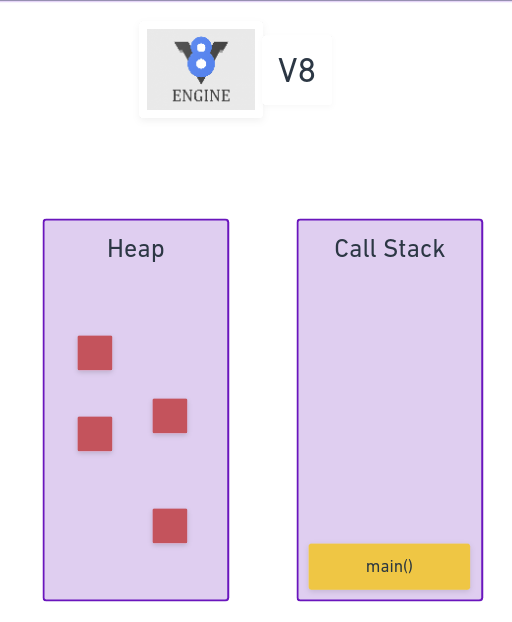
Javascript runs on an open-source engine called V8 which is responsible for parsing your code into tokens and converting it into system executable commands. Its runtime has a call stack and a heap. Heap is where dynamic memory gets allocated and is maybe a topic for later as it is not involved with our current topic. Let’s understand the call stack in detail by taking an example snippet of code.
function foo1() { console.log('Hi')}function foo() { foo1()}foo()
Any javascript file will be wrapped in an anonymous function called “main()” which will be first mounted onto the call stack.

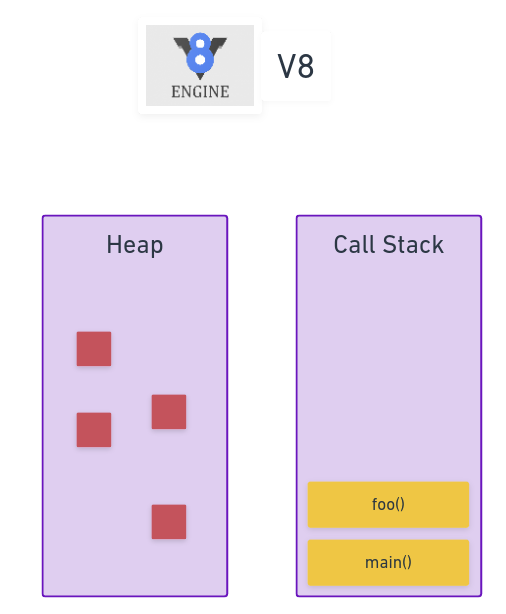
The main function calls the “foo()” function which then gets mounted onto the stack.

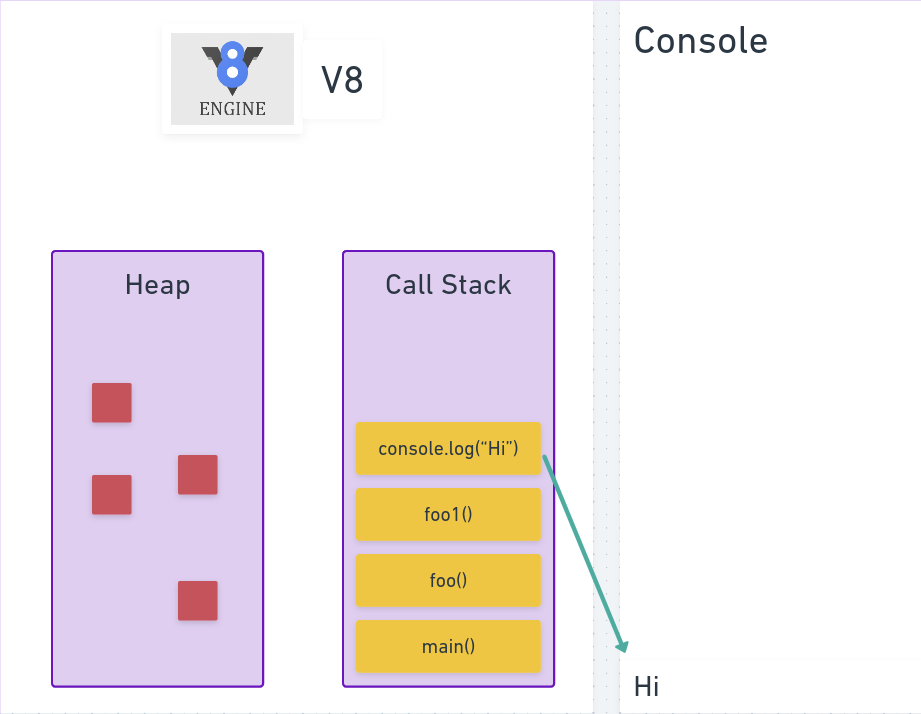
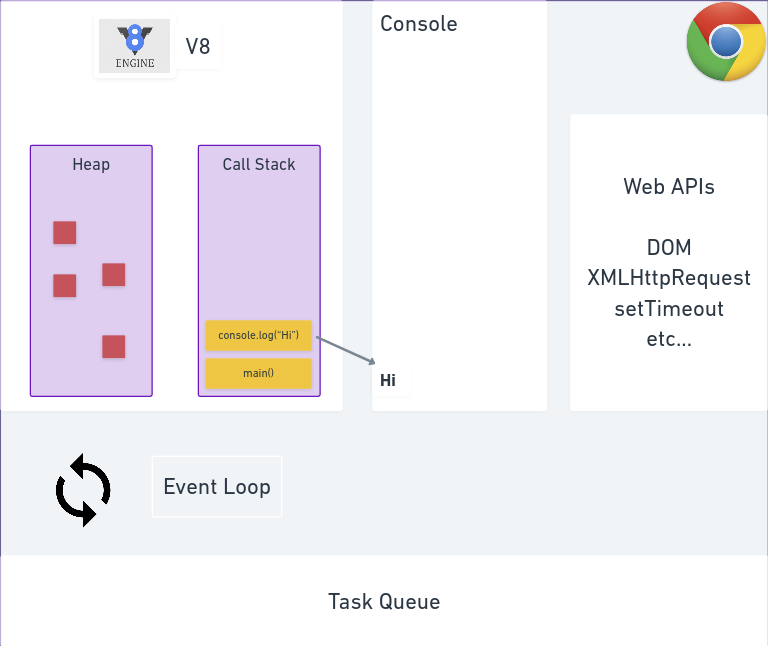
This function mounts the “foo1()” function inside it onto the stack which pushes the “console.log(“Hi”)” onto the call stack. The “console.log()” function logs the string “Hi” onto the console and gets popped.

The function “foo1()” finishes all the instructions inside it and gets popped from the stack. Similarly, the remaining two functions also get popped. This empties the stack and the program is complete

Chromium runtime and setTimeout
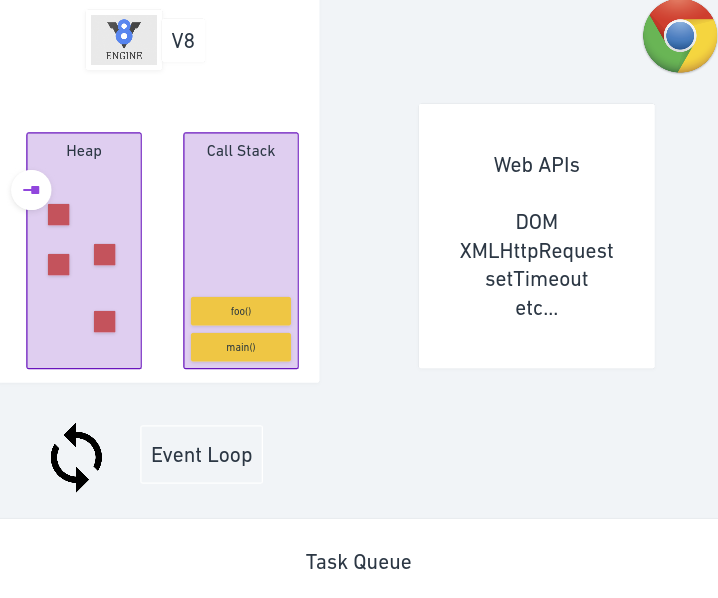
But V8 is a single-threaded application and doesn’t implement any asynchronous functionalities or popular async functions like setTimeout, setInterval, or XMLHttpRequest. These functionalities are implemented as Web APIs and are handled by browsers or local runtime providers like nodeJS. For now, let’s take a look at how the above code snippet would look on a Javascript Runtime Environment on Google Chrome(almost all browsers handle this similarly).

Chrome wraps the V8 engine and implements an event loop, a task queue, and some Web APIs that run on a different thread. The Web APIs include the document object(DOM), ajax requests, and functions like setTimeout and setInterval. To understand how these work, let’s take an example code with an asynchronous function like setTimeout.
console.log("Hi")
setTimeout(function callback() { console.log("timeout")},5000)
console.log("completed")
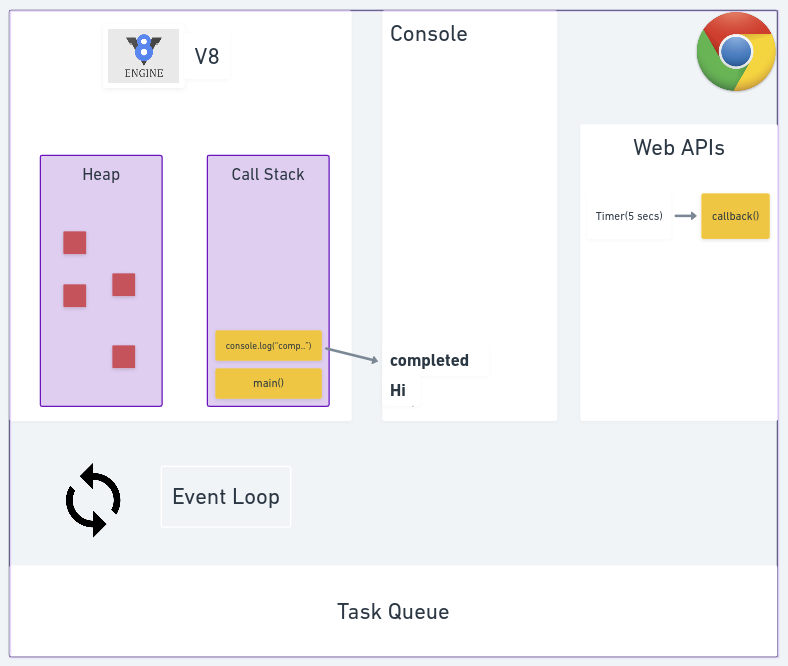
First, the “main()” function gets mounted onto the V8 call stack followed by “console.log(“Hi”)”, which logs “Hi” onto the console and gets popped.

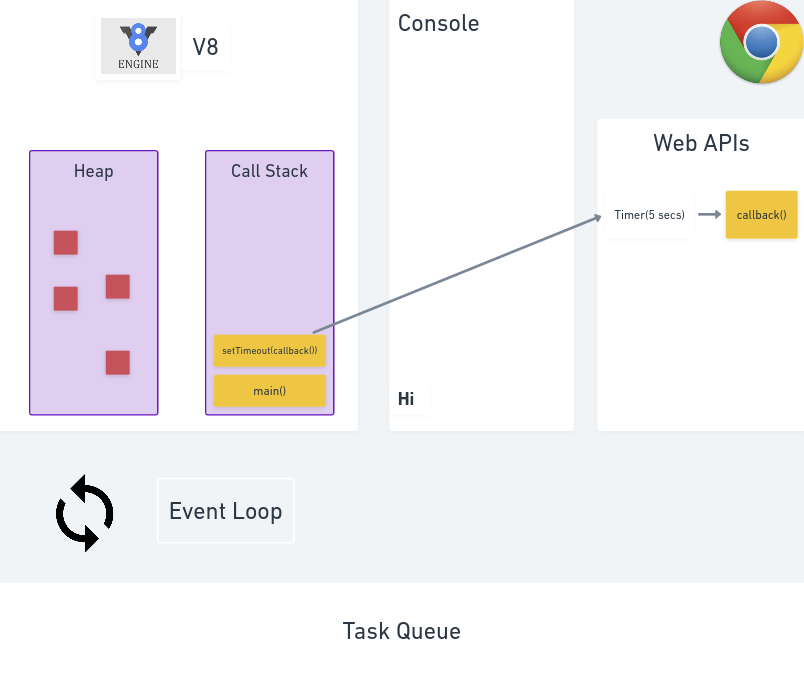
Now, setTimeout gets mounted onto the call stack. Instead of waiting for 5 seconds for the timer to complete, it pushes the callback function “callback()” onto the Web APIs thread which handles the timer.

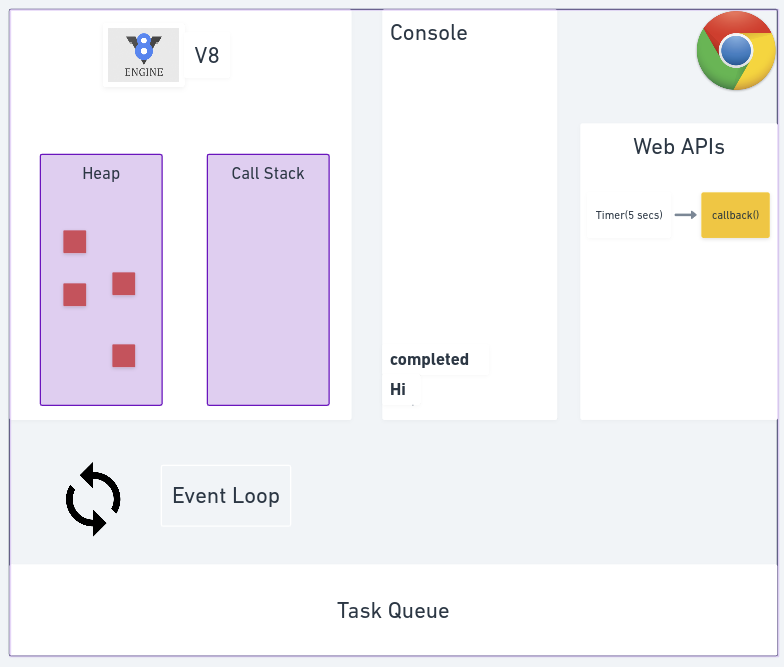
Without waiting for a response it gets popped from the stack and the next “console.log(“completed”)” gets pushed onto the stack.

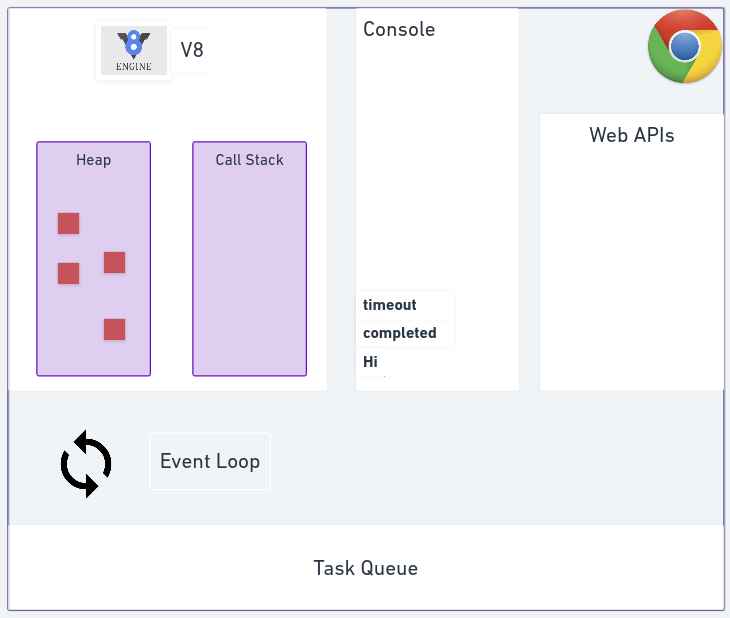
Once the console.log() logs the string “completed” onto the console, it gets popped along with the “main()” function emptying the stack.

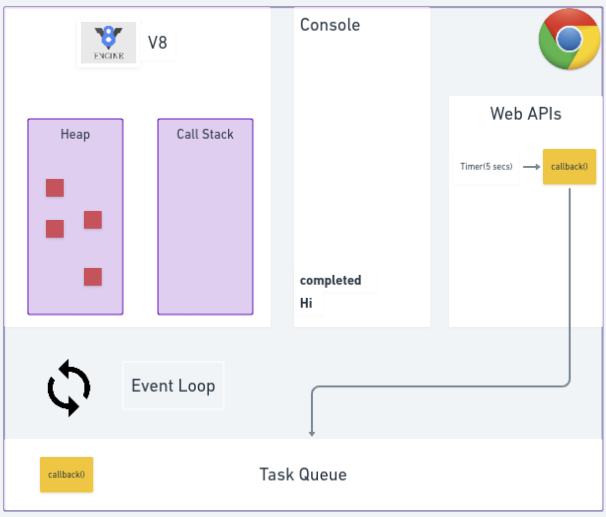
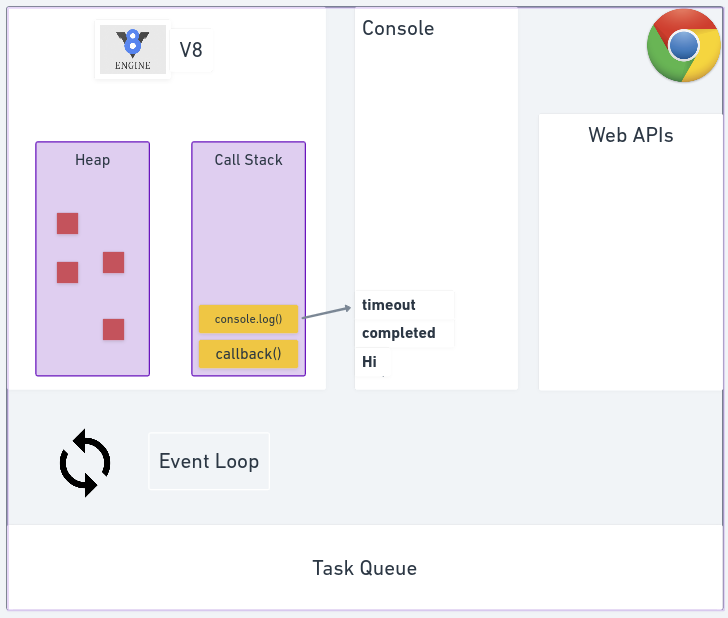
Once the timer on the Web APIs thread is completed, instead of pushing the function directly onto the call stack which might interfere with the current running instructions, it gets pushed onto the task queue.

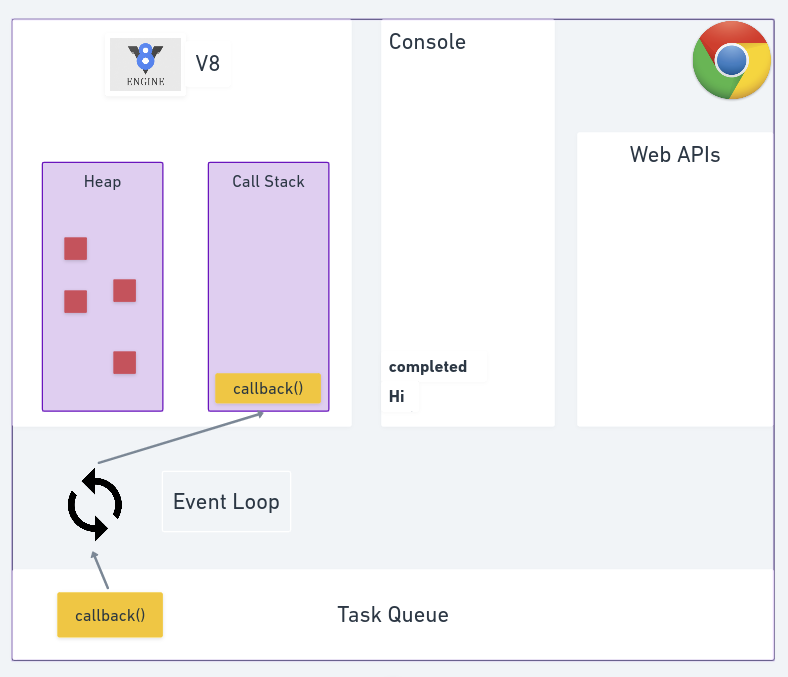
The task queue holds all the callbacks and waits for the call stack to be freed. Once the call stack is empty, the event loop picks up the topmost callback and pushes it onto the call stack.

In our case, it pushed the “callback” function which pushed the “console.log(“timeout”)” and “timeout” gets logged onto the console.

The remaining two items are finally popped emptying the call stack and ending the program.

And there we go, now we know how a javascript runtime works and how it handles asynchronous computation. There might be a few mistakes so feel free to ping me in the comments if you do find any.
You can find my socials below if you want to connect.
Twitter - twitter.com/sarat_angajala
Linkedin - linkedin.com/in/saratangajala
Github - github.com/in/SaratAngajalaoffl